react-ant-admin 适用于后台管理 web 项目的二次开发。让开发人员快速搭建后台管理项目。此框架使用与二次开发,前端框架使用react,UI框架使用ant-design,全局数据状态管理使用redux,ajax使用库为axios。用于快速搭建中后台页面。
看了很多开源的中后台管理 web 项目,找一个使用简单,方便,易懂的框架非常难找,为什么选择react 文档作为技术栈,是因为 react 给了开发者更多的自由,而且 react 的社区非常活跃,在解决业务上的需求时,总有一款已经开发好的轮子适合你,搭配ant-designUI 框架完全符合开发的美观。
在使用后台管理系统,无非就是几个最基础的功能:菜单可定义、用户分权限、页面与导航栏同步等。其余的功能功能不太必要,只需业务需求往上开发即可。
- TypeScript 版GitHub(国外地址)
- TypeScript 版码云(国内镜像)
你需要了解一下内容
- nodejs
- git
- webpack
- react,react-router-cache-route,redux
- axios
- ant-desgin
使用 react-ant-admin 可以快速搭建后台管理系统。
菜单配置: 扁平化数据组织,方便编写,存库,页面菜单,排序,标题,侧边栏,顶部导航栏同步。
页面懒加载: 来解决首次打开页面过慢的问题。
Ajax 请求: restful 规范,自动错误提示,提示可配置,自动打断未完成的请求。
权限控制: 根据不用角色的功能类型显示菜单,路由页面拦截。
自定义主题: 可以自己定义界面颜色。
代理转发: 解决前端请求跨域问题。
路由自动化: 实现自动化路由,去中心化。
预览地址

- react-ant-admin
- nodejs后台web服务:react-ant-admin-server
文档地址
react-ant-admin文档地址
特性
- 菜单配置:扁平化数据组织,方便编写,存库,页面菜单,标题,侧边栏,顶部导航栏同步
- 页面懒加载:使用@loadable/component来解决首次打开页面过慢的问题.
- Ajax请求:restful规范,自动错误提示,提示可配置;自动打断未完成的请求;
- 权限控制: 根据不用角色的功能类型显示菜单,路由页面拦截.
- 自定义主题,可以自己定义界面颜色。
- 代理转发,解决前端请求跨域问题。
- 路由自动生成,去中心化。
系统提供了一些基础的页面
- 登录页
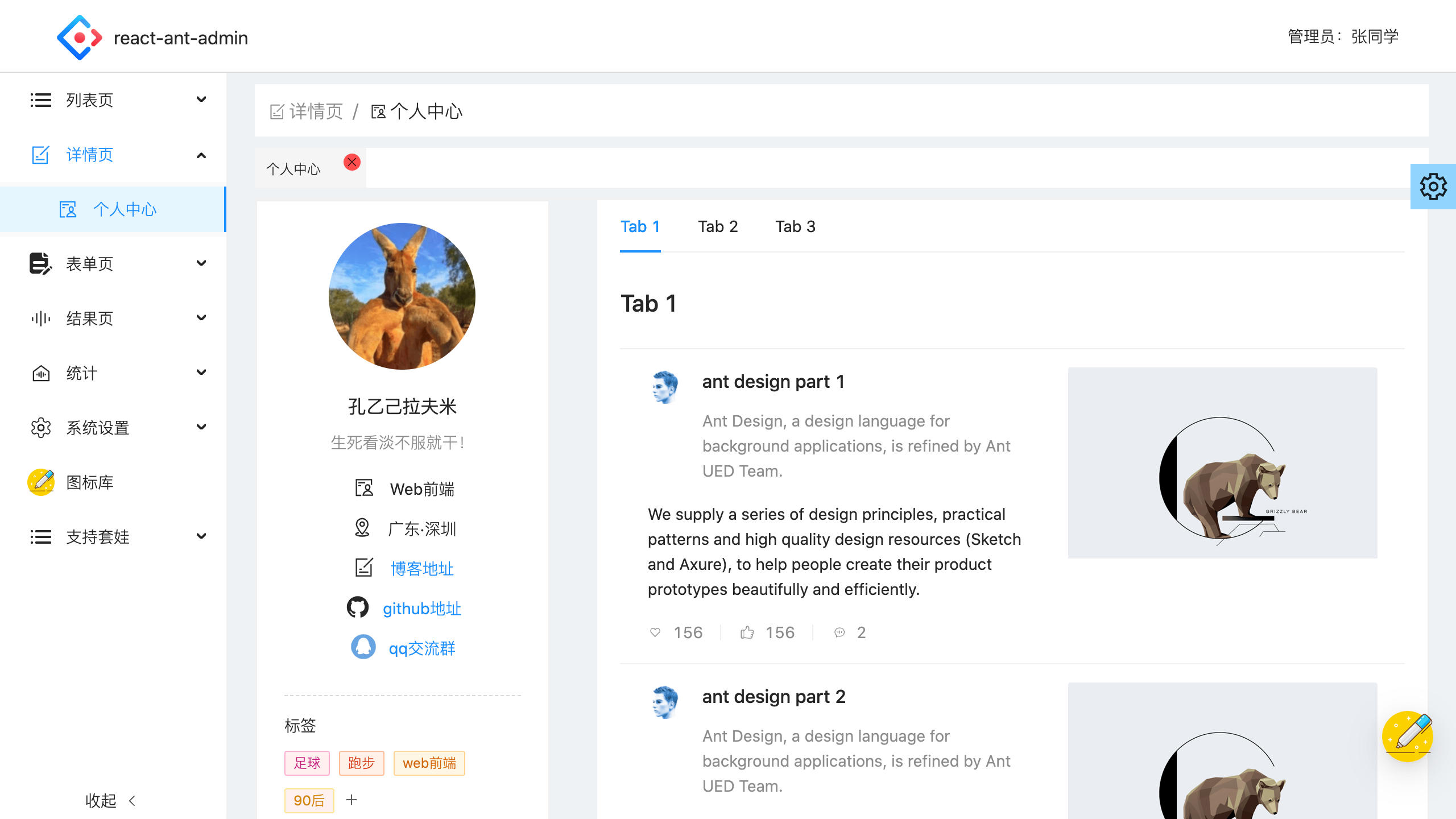
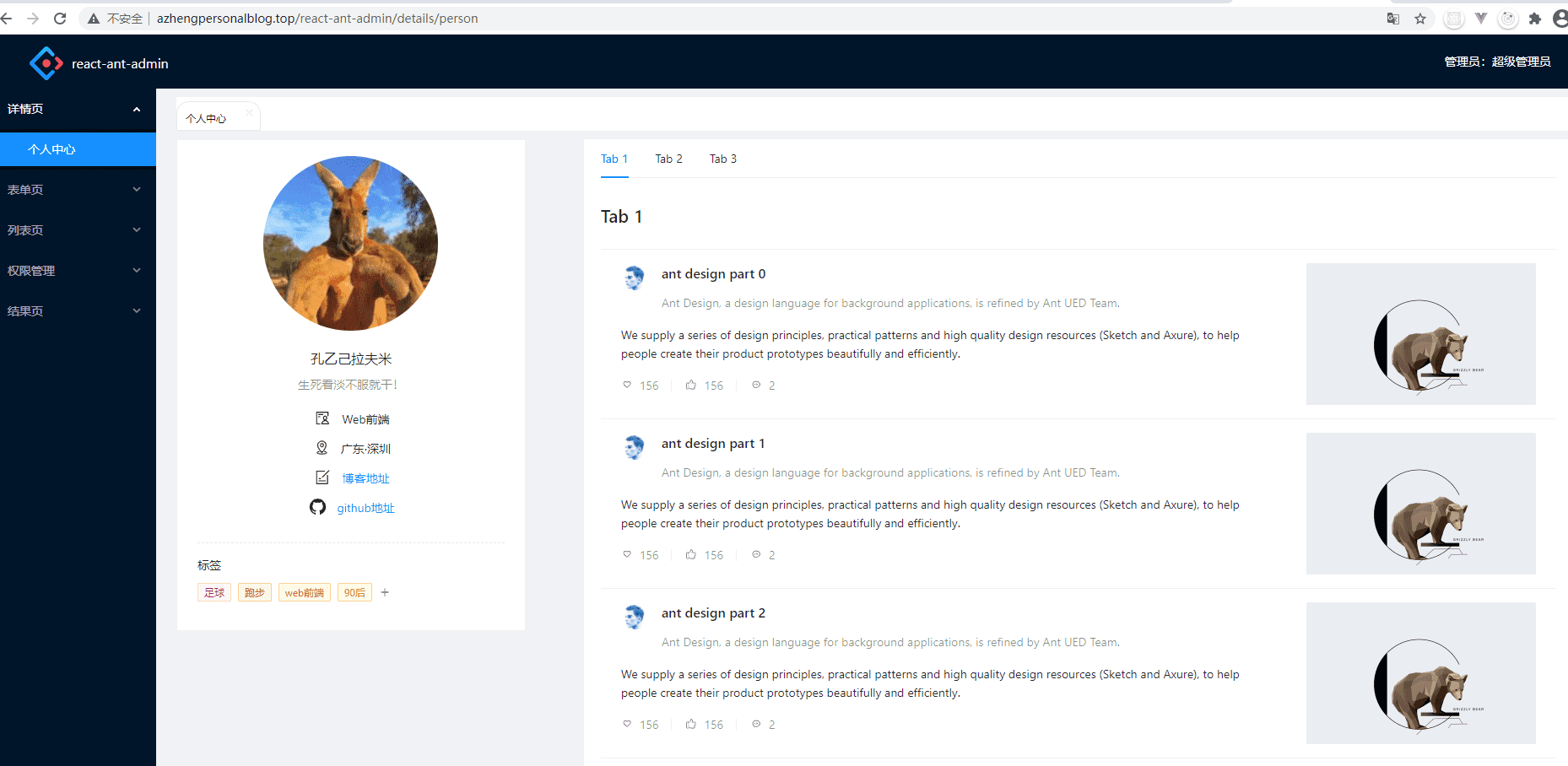
- 详情页
- 表单页
- 列表页
- 权限管理
- 结果页
快速使用
- 下载本项目到本地
git clone https://github.com/kongyijilafumi/react-ant-admin.git //github地址 慢
git clone https://gitee.com/kong_yiji_and_lavmi/react-ant-admin.git //码云地址 快
- 安装依赖
npm i
- 启动
npm run "start mock" // 启动本地mock数据 (暂时没有后台接口,请用此模式预览项目)
npm run start // 启动本地API接口来获取数据
浏览器打开 http://localhost:3000 即可
创建一个新的页面
在src/pages文件夹下创建一个test.js文件,代码如下
// 函数组件
import React from "react";
export default function Test() {
return <div>test页面</div>;
}
// 类组件
export default class Test extends React.Component {
render() {
return <div>test页面</div>;
}
}
/**
* 给 pages 组件追加路由信息
* export default 组件的原型上添加route信息,或者向外暴露一个 route
* 会被webpack的webpack-router-generator插件捕获信息
*/
// 1.被捕获 export default 原型上的route
Test.route={
tile : "test页面",
key : "test",
path: "/test"
}
// 2.被捕获 暴露的route信息 优先级比上面高
export const route = {
tile : "test页面",
key : "test",
path: "/test"
}
浏览器访问 http://localhost:3000/react-ant-admin/test 即可
创建一个菜单
该添加方式适用于 npm run "start mock" 启动的项目
在src/mock/index.js 找到menu变量,往里添加一条菜单信息.代码如下所示
import dayjs from "dayjs";
let menu = [
{
menu_id: 2,
title: "详情页",
path: "/details",
key: "details",
parentKey: "",
icon: "icon_edit",
order: 1,
keepAlive: "true",
},
{
menu_id: 1,
title: "个人中心",
path: "/person",
key: "detailsPerson",
parentKey: "details",
icon: "icon_infopersonal",
order: 1,
keepAlive: "true",
},
// .... 开始添加菜单信息 ....
{
menu_id: 9, // 菜单id 用于关联权限
title: "test", // 标题
path: "/test",// 访问路径
key: "test", // 唯一key
parentKey: "",// 空表示 为主菜单而非子菜单
icon: "icon_infopersonal",// 菜单图标
order:1,// 菜单排序 越小越靠前
keepAlive: "true", // 页面保持状态
}
// .....
]
由于菜单会走本地会话存储window.sessionStorage,所以保存代码后需要关闭当前窗口,重新打开地址 http://localhost:3000/react-ant-admin
打开之后,会发现菜单会多出一个test栏目,点击会打开之前我们创建的test页面.这样就完成了菜单和页面的编写.
脚本启动
在完成依赖安装之后,有以下几种启动方式。
npm run start
请求接口数据,通过后台返回数据显示项目信息
npm run "start color"
请求接口数据,通过后台返回数据显示项目信息,并且开启主题色配置。
npm run "start mock"
本地模拟数据,假数据来显示项目信息
npm run "start mock color"
本地模拟数据,假数据来显示项目信息,并且开启主题色配置。
npm run build
普通打包模式。
npm run "build color"
打包主题色。项目体积会有所增加。
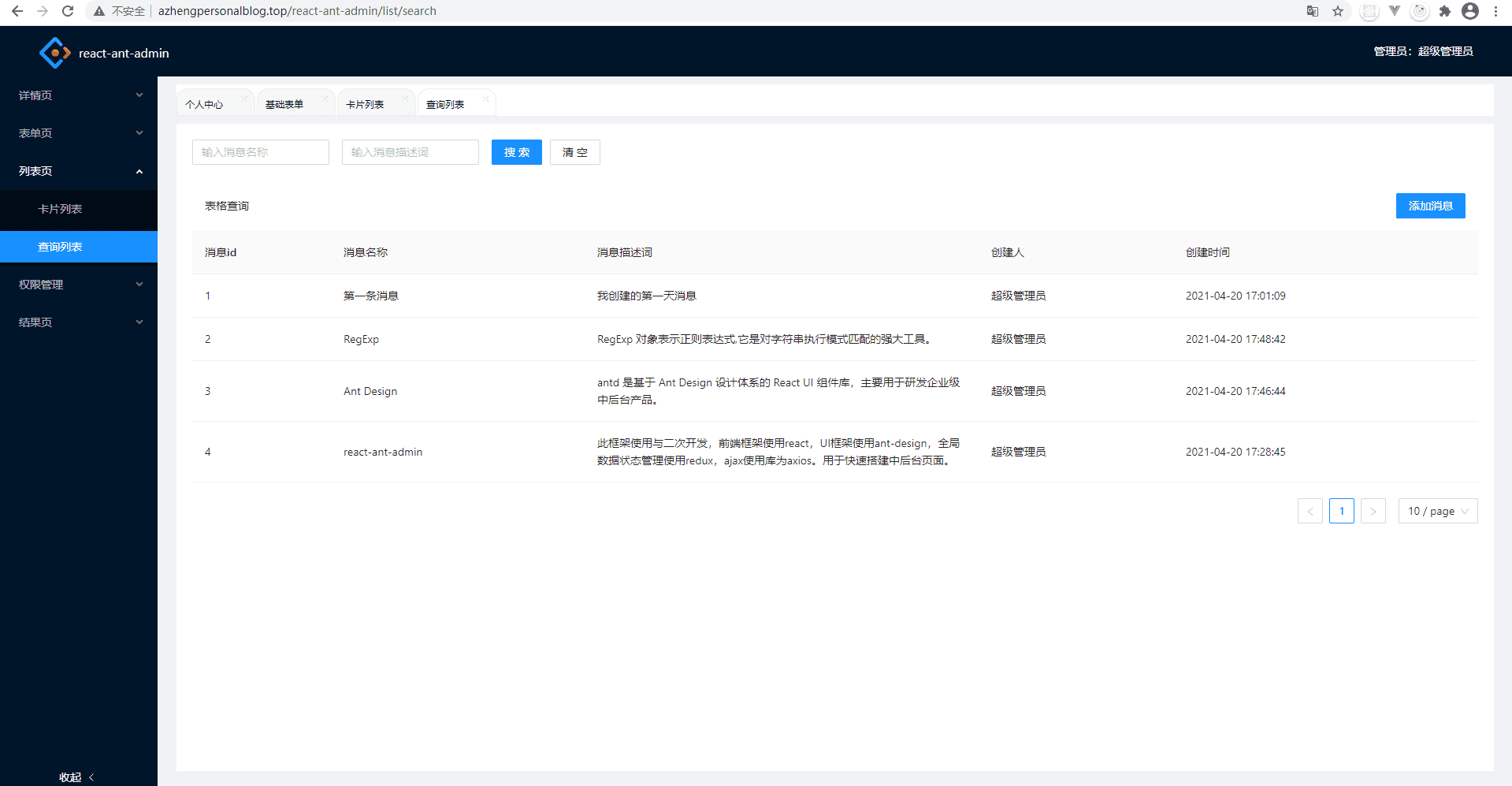
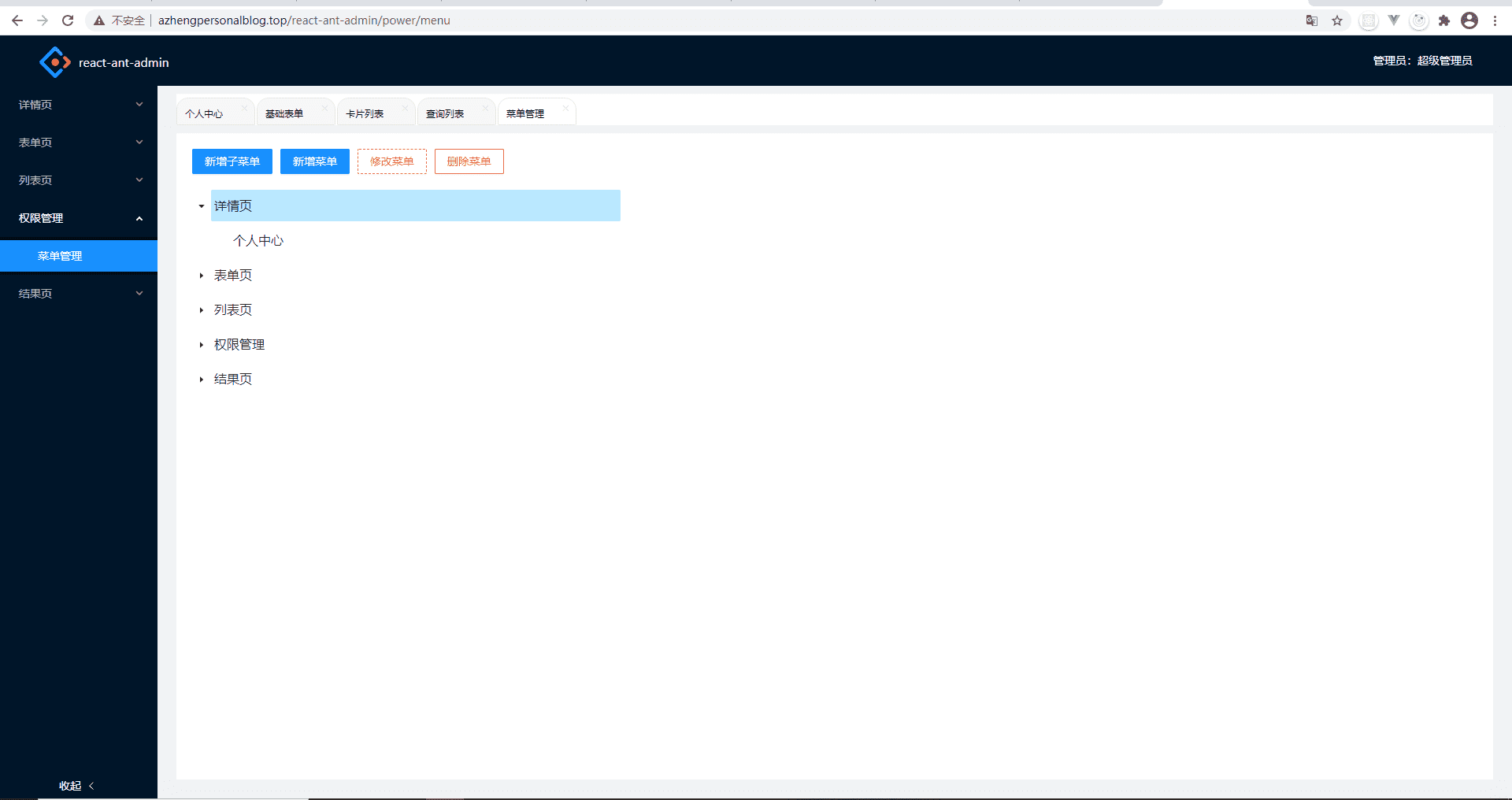
项目截图
登录

详情页

列表

权限管理

结果页