前言
你知道光是基于 Vue 的后台框架在 Github 上有多少个仓库么?
如果你搜索 vue admin 会得到 13120 个仓库,如果用 vue 后台 会得到 7596 个仓库,如果把两者结合一下,搜索 vue admin 后台 也还是能得到 2719 个(以上搜索统计截止至 2021/1/2)。
当然,如果你需要找一款后台框架用来做项目或者是产品,大概率你不会上 Github 现搜,国内有很多文章整理过值得一用的后台框架,例如 vue-element-admin 、d2-admin 、vue-antd-admin 等等,但只有这些了么?
今天,就给大家正式介绍一款值得进入你收藏夹吃灰你在 2021 年关注的后台框架:
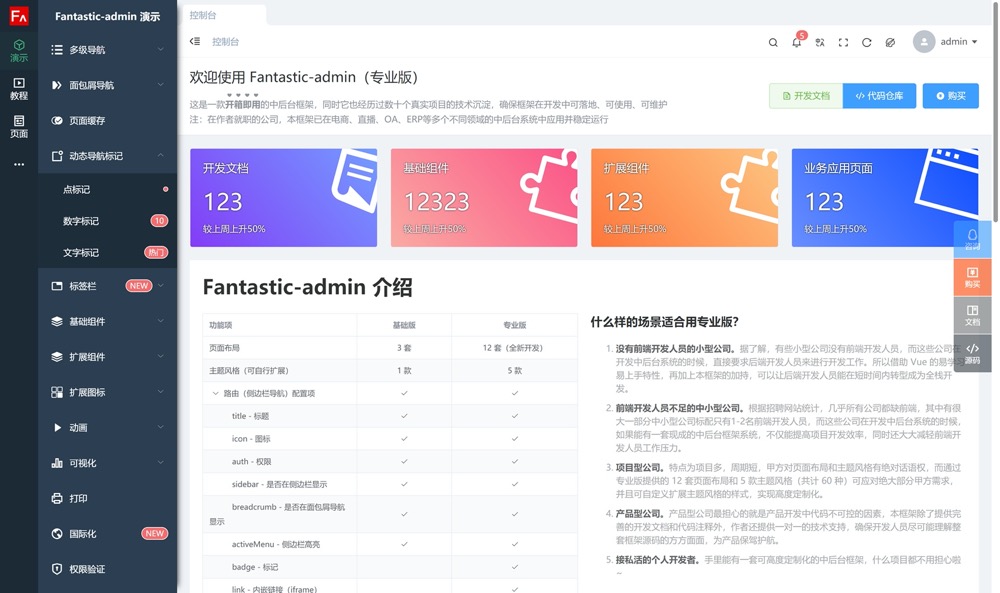
Fantastic-admin —— 一款开箱即用的 Vue 中后台管理系统框架

亮点
高度可配置化的布局风格
提供 5 款导航栏模式,4 款页宽模式,3 款导航栏风格以及 6 款主题配色。

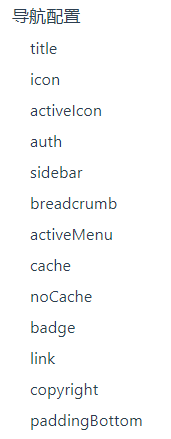
丰富的导航设置
设置导航的各种展示形态,显隐、标题、图标、徽标、外链等。

多级路由缓存最适合的解决方案
将多级路由转成二级路由并注册,彻底解决多级路由在各种场景下的缓存问题。
为什么不是……?
以下均为个人主观见解,若有冒犯,还请见谅。
vue-element-admin
vue-element-admin 可以说是后台框架圈里的老大哥,但作者似乎关注重心已不在这款产品上,社区里的问题也堆积如山,导致框架年久失修,虽然也有很多人基于 vue-element-admin 开发了很多魔改的版本,但质量参差不齐,不建议新手用这个做项目开发,更适合用来学习使用。
目前无 Vue3 版本。
D2 Admin
D2 Admin 虽然只提供了一种布局,但它在演示代码里提供了很多超出框架本身的功能,给实际项目开发有一个很好的参考,对于喜欢这种布局风格的人来说是个不错的选择。
目前 Vue3 版本还未成形,提供简单的 demo 预览,并且与 D2 Admin 界面上有较大差异,似乎是一款全新的产品。
vue-vben-admin
vue-vben-admin 是我个人认为一款很不错的后台框架,其丰富的特性与 Fantastic-admin 不相上下,但很多使用过的开发者反馈上手成本有点高,并且更适用于大型后台项目开发。
技术栈采用了与 Fantastic-admin 一样的 vue3 + vite2 组合,区别在于 vue-vben-admin 使用了 TypeScript ,并且 UI 框架使用的的 ant-design-vue ,而 Fantastic-admin 使用的是 Element Plus 。
目前仅提供 Vue3 版本。
vue-admin-beautiful
vue-admin-beautiful 是一款功能也足够丰富的后台框架,主题配色是一大亮点,整体风格令人很舒服,遗憾的是开发文档需要付费购买。
目前 Vue2 和 Vue3 版本均有提供。
vue-antd-admin
中规中矩的一款后台框架,对于想使用 ant-design-vue 却又担心 vue-vben-admin 上手成本太高的人来说,是个不错的选择。
目前无 Vue3 版本。
vue-manage-system
一款比较轻量级的后台框架,缺点在于没有提供模版源码,使用前需要手动删除演示代码,并且未提供开发文档,但足够轻量,源码阅读起来也不复杂。
目前 Vue2 和 Vue3 版本均有提供。
准备工作
源码
阅读开发文档前,请确保手上已经有 Fantastic-admin 源码,因为文档中提及的内容,都是需要在本地项目中编写或修改代码并运行才能呈现的。如果还没有源码,可以通过下面两种方式获取:
基础版
分支说明
master 演示源码,即在框架源码基础上提供各种特性展示,含有大量示例代码
template 框架源码,不含示例代码,适合直接用于项目开发
git 克隆
# 拉取演示源码
git clone https://github.com/hooray/fantastic-admin.git
# 拉取框架源码
git clone -b template https://github.com/hooray/fantastic-admin.gi
专业版
去购买
开发环境
使用本模板前,需要在本地依次安装好 Node.js, npm, Git 和 Visual Studio Code,并且在 Visual Studio Code 里安装好以下扩展:
- EditorConfig for VS Code
- DotENV
- ESLint
- stylelint
- Vetur
除此之外,还需要准备好开发使用的浏览器,推荐使用 Chrome ,并且在 Chrome 里安装好 Vue.js devtools 扩展,这一步很重要,安装 Vue 官方提供的调试工具将大大提升解决 bug 的效率。
TIP
Vue.js devtools 目前有两个版本,分别是正式版和 beta 版,需要安装的是 beta 版。如果之前有安装过正式版,在进行开发调试的时候,需要禁用或删除正式版,也就是只保留一个 Vue.js devtools 扩展才行。
另外,由于 Vue.js devtools 的 Chrome 扩展需要访问 Chrome 应用商店,如果在大陆地区访问,需要自行准备相关可访问外网的工具。如果不具备该条件,也可通过访问 devtools 仓库并下载 .xpi 文件进行本地安装,支持 chrome 和 firefox ,详细说明请访问 Vue.js devtools 官网了解。
技术栈
了解并熟悉框架使用到的技术栈,能让你使用本框架更得心应手。
- Vite
- Vue 3
- Vue Router 4
- Vuex 4
- Element Plus
开始
做好准备工作后,请在项目根目录下依次执行以下命令:
# 安装依赖
npm install
# 运行
npm run dev
运行成功后,会自动访问页面,默认情况下,地址为 http://localhost:9000
运行报错
如果运行提示「'vite' 不是内部或外部命令,也不是可运行的程序或批处理文件」,可能是因为依赖未安装成功,可以尝试执行 npm config set registry http://registry.npm.taobao.org 切换为国内淘宝源后,删除根目录下 ./node_modules 文件夹并重新安装依赖。
如果依旧无法运行,可尝试删除根目录下 ./node_modules 文件夹与 npm-lock.yaml 文件后重新安装,或使用 npm / yarn 进行安装依赖。但需要清楚,这样操作将无法与官方环境锁定的依赖包版本保持一致,可能会出现无法预知的问题。非必要情况下,请勿删除 npm-lock.yaml 或使用其它依赖包管理工具安装。