react-admin是一个前端框架,用于在 REST/GraphQL API 之上构建在浏览器中运行的数据驱动应用程序,使用 ES6、React 和 Material Design。以前命名为 admin-on-rest。由 marmelab 开源和维护。

特征
- 适应任何后端(REST、GraphQL、SOAP 等)
- 由 material-ui、redux、react-final-form、react-router 等等
- 超快速UI渲染(在服务器返回之前渲染)的
- 撤消更新和删除几秒钟
- 关系(多对一,一对多)
- 数据验证
- 国际化 (i18n)
*主题化,高度可定制的界面 - 支持任何身份验证提供程序(REST API、OAuth、基本身份验证等)
- 全功能数据网格(排序、分页、过滤器)
- 用于各种数据类型的大型组件库:布尔值、数字、富文本等。
- 条件格式
- 按您输入的类型过滤
- 支持任何表单布局(简单、选项卡等)
- 自定义动作
- 所见即所得编辑器
- 自定义仪表板、菜单、布局
- 超级容易扩展和覆盖(它只是 React 组件)
- 可以包含在另一个 React 应用程序中
安装
React-admin 可以从 npm 获得。您可以安装它(及其所需的依赖项)
使用:
yarn create react-app test-admin
cd test-admin/
yarn add react-admin ra-data-json-server prop-types
yarn start
文档
阅读 教程 的 30 分钟介绍。之后,前往 文档,或查看 演示的源代码 的示例用法。
接入
// in app.js
import * as React from "react";
import { render } from 'react-dom';
import { Admin, Resource } from 'react-admin';
import restProvider from 'ra-data-simple-rest';
import { PostList, PostEdit, PostCreate, PostIcon } from './posts';
render(
<Admin dataProvider={restProvider('http://localhost:3000')}>
<Resource name="posts" list={PostList} edit={PostEdit} create={PostCreate} icon={PostIcon} />
</Admin>,
document.getElementById('root')
);
<Resource> 组件是一个配置组件,允许为每个管理视图定义子组件:list、edit 和 create。这些组件使用来自 react-admin 的 Material UI 和自定义组件:
// in posts.js
import * as React from "react";
import { List, Datagrid, Edit, Create, SimpleForm, DateField, TextField, EditButton, TextInput, DateInput } from 'react-admin';
import BookIcon from '@material-ui/icons/Book';
export const PostIcon = BookIcon;
export const PostList = (props) => (
<List {...props}>
<Datagrid>
<TextField source="id" />
<TextField source="title" />
<DateField source="published_at" />
<TextField source="average_note" />
<TextField source="views" />
<EditButton basePath="/posts" />
</Datagrid>
</List>
);
const PostTitle = ({ record }) => {
return <span>Post {record ? `"${record.title}"` : ''}</span>;
};
export const PostEdit = (props) => (
<Edit title={<PostTitle />} {...props}>
<SimpleForm>
<TextInput disabled source="id" />
<TextInput source="title" />
<TextInput source="teaser" options={{ multiline: true }} />
<TextInput multiline source="body" />
<DateInput label="Publication date" source="published_at" />
<TextInput source="average_note" />
<TextInput disabled label="Nb views" source="views" />
</SimpleForm>
</Edit>
);
export const PostCreate = (props) => (
<Create title="Create a Post" {...props}>
<SimpleForm>
<TextInput source="title" />
<TextInput source="teaser" options={{ multiline: true }} />
<TextInput multiline source="body" />
<TextInput label="Publication date" source="published_at" />
<TextInput source="average_note" />
</SimpleForm>
</Create>
);
它适用于我的 API 吗?
是的。
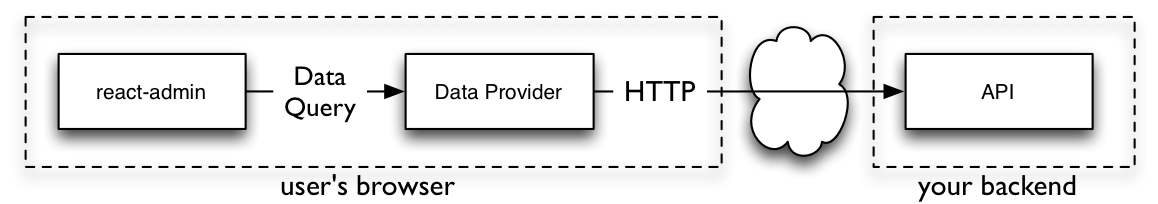
React-admin 使用适配器方法,其概念称为 Data Providers。现有提供程序可以用作设计 API 的蓝图,或者您可以编写自己的数据提供程序来查询现有 API。编写自定义数据提供程序只需几个小时。

有关详细信息,请参阅 数据提供程序文档。
松散耦合
除了暴露可重用控制器逻辑的自定义反应钩子之外,React-admin 被设计为构建在 material-ui 之上的松散耦合 React 组件库。将 react-admin 的一部分替换为您自己的部分非常容易,例如使用自定义数据网格、GraphQL 代替 REST 或 Bootstrap 代替 Material Design。
例子
examples 文件夹中有几个示例:
simple(CodeSandbox):一个包含帖子、评论和用户的简单应用程序,我们用于我们的 e2e 测试。tutorial(CodeSandbox):按照教程构建的应用程序。demo: (Live) 一个虚构的海报店管理员,作为官方的 react-admin 演示。
您可以通过调用来运行这些示例应用程序:
# At the react-admin project root
make install
# or
yarn install
# Run the simple application
make run-simple
# Run the tutorial application
make build
make run-tutorial
# Run the demo application
make build
make run-demo
然后查看控制台中显示的浏览器URL地址
支持
您可以通过 React-Admin Enterprise Edition 获得 Marmelab 的专业支持,或通过 StackOverflow 获得社区支持-行政)。
此存储库中的版本
-
master - 将包含在下一个 patch 版本中的提交
-
next - 将包含在下一个 major 或 minor 版本中的提交
不破坏 BC 的错误修复 PR 应该针对 master。所有其他 PR(新功能、带有 BC 中断的错误修复)都应针对 next 进行。
设置
clone这个git并运行 make install 来获取依赖项,然后使用 make build 将源代码从 TypeScript 编译为 JS。
自动化测试
自动化测试在我们的开发过程中也至关重要。您可以通过调用运行所有测试(linting、单元和功能测试):
make test
单元测试使用 jest,因此您应该能够通过将选项传递给
yarn jest
此外,与修改文件相关的测试在提交时使用 git pre-commit 钩子自动运行。这意味着如果更改破坏了测试,您将无法提交更改。
在进行端到端测试时,您可以通过自己启动简单示例(make run-simple 或 yarn run-simple)来利用 cypress runner 和在另一个终端启动 cypress(make test-e2e-local 或 yarn test-e2e-local)。
编码标准
如果您有编码标准问题,您可以通过调用使用 prettier 自动修复它们
make prettier
但是,这些命令会在每次提交时自动运行,因此您不必担心它们。